如果想要以一种「优雅」的方式写博客,那么 Markdown 是你的第一选择,为了能够将纯文本转成静态博客我们需要用到 jekyll,不仅本地可以运行它而且 GitHub 也带有它的运行环境,所以利用 Jekyll 搭建的博客可以放在 GitHub 上面以供他人访问。
本文的所有操作都是基于 Windows 平台的
本文只是一个简单的搭建 Jekyll 本地调试环境和启用 GitHub 博客服务的一个教程,未涉及博客的撰写内容
环境搭建好了可以参考 GitHub 官方提供的教程
谷歌是可以收录 GitHub 博客的
概括
-
用 Gem 安装 Jekyll
-
下载 Jekyll 博客模板
-
运行下载的模板进行相关修改和调试
-
创建 GitHub 账户
-
上传调试好的博客到 GitHub 的指定仓库中去
环境搭建
准备工作
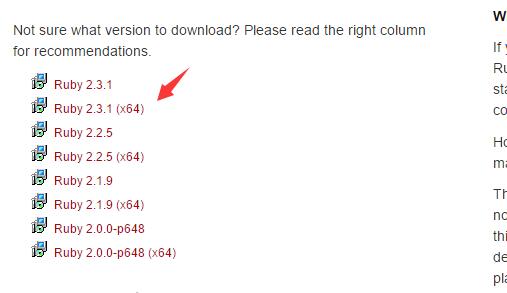
- 下载 Ruby
2019-3-27:这里最好下载 Ruby2.3.1.exe 和 DevKit-mingw64-64-4.7.2-20130224-1432-sfx.exe,其它版本测了兼容性有点问题
2017-08-09:如果是 windows 平台,由于 Wdm 不支持高版本 Ruby 所以请使用 ruby2.3 及之前的版本
注意根据如果电脑是 x64(64位操作系统) 请下载 Ruby2.3.1(x64), 如果是 x86 (32位系统) 请下载 Ruby2.3.1
-
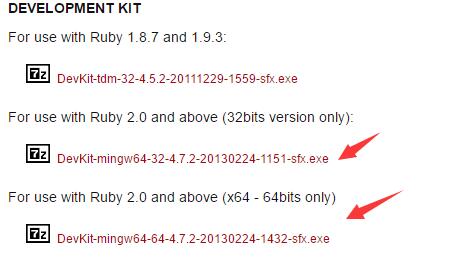
下载 devkit
这个软件和 Ruby 是同一个下载网页,它在下载网页的底部,这个也分 x86 和 x64 两个版本,请根据自己的情况下载,
第一个下载连接是支持 Ruby1.8.7和1.9.3 这个是不需要的,因为刚刚下载的 Ruby 是 2.3.1 版本
安装工作
-
安装 Ruby 和 devkit
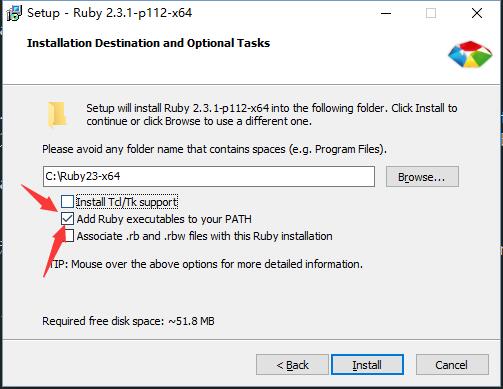
Ruby 的安装是典型的 Windows 软件的安装流程 建议以默认的路径安装,注意勾选 Add Ruby executables to your PATH,不然只有自己手动添加 Ruby 的环境变量
devkit 的安装稍微麻烦一点,不过只是多一条命令而已
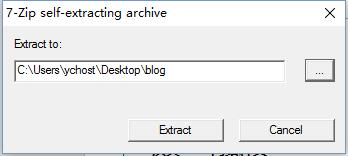
首先,打开 devkit 安装包会自动弹出解压窗口,这里将它解压到了桌面的 blog 文件夹
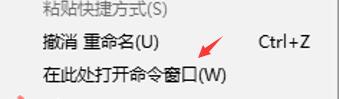
接着,到 devkit 解压的目录目录打开 CMD 命令窗口,这里有一个快捷键的方式:在该目录下面按住 「Shift + 鼠标右键」会出现「在此处打开命令窗口(W)」点击它
然后就进入了 CMD 命令行模式,输入如下命令
ruby dk.rb init ruby dk.rb install -
检查安装情况
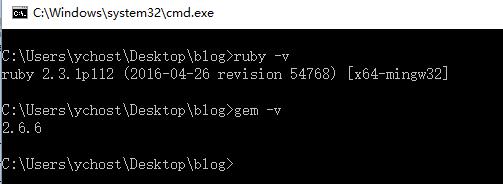
ruby -v gem -v
jekyll 安装
- 替换 gem 官方源
2019-3-27:现在不用换源国内也可以访问
jekyll 需要用 gem 来进行安装,由于 gem 的官方源被墙了所以需要替换 gem 的源,这里将其替换成 Ruby China,顺便安装了 bundle 以及将它的源替换掉了
gem sources --add https://gems.ruby-china.com/ gem sources --remove https://rubygems.org/ gem install bundle bundle config mirror.https://rubygems.org https://gems.ruby-china.com -
安装 jekyll
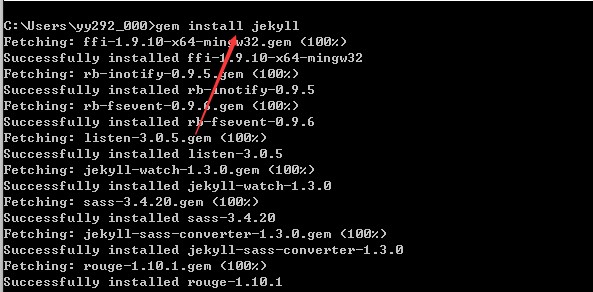
gem install jekyll -
检查安装情况
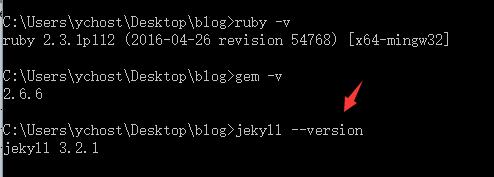
jekyll --version
本地调试博客
-
下载模板
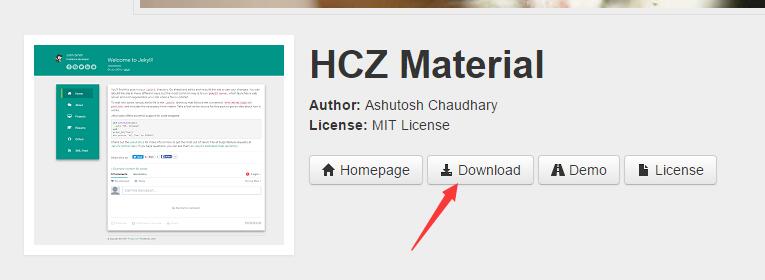
网上有很多利用 jekyll 搭建起来的博客模板,这里推荐 jekyllthemes.org
自己选一个看的上眼的模板并下载下来,这里以 hcz-keyll-material 为例
-
启用服务
解压刚刚下载的模板,文件夹里一般含有一个名为 Readme.md 的文件,该文件包含了此模板的一些介绍和相应的配置
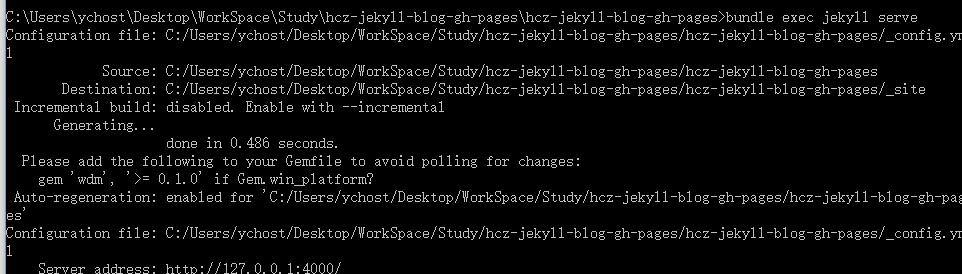
到刚刚下载的模板的文件夹打开 CMD 终端执行
bundle exec jekyll serve -
可能会报很多的错,不要担心看看报错的原因,网上一般都有解决方案的,如果是依赖问题可以用如下命令解决
bundle install -
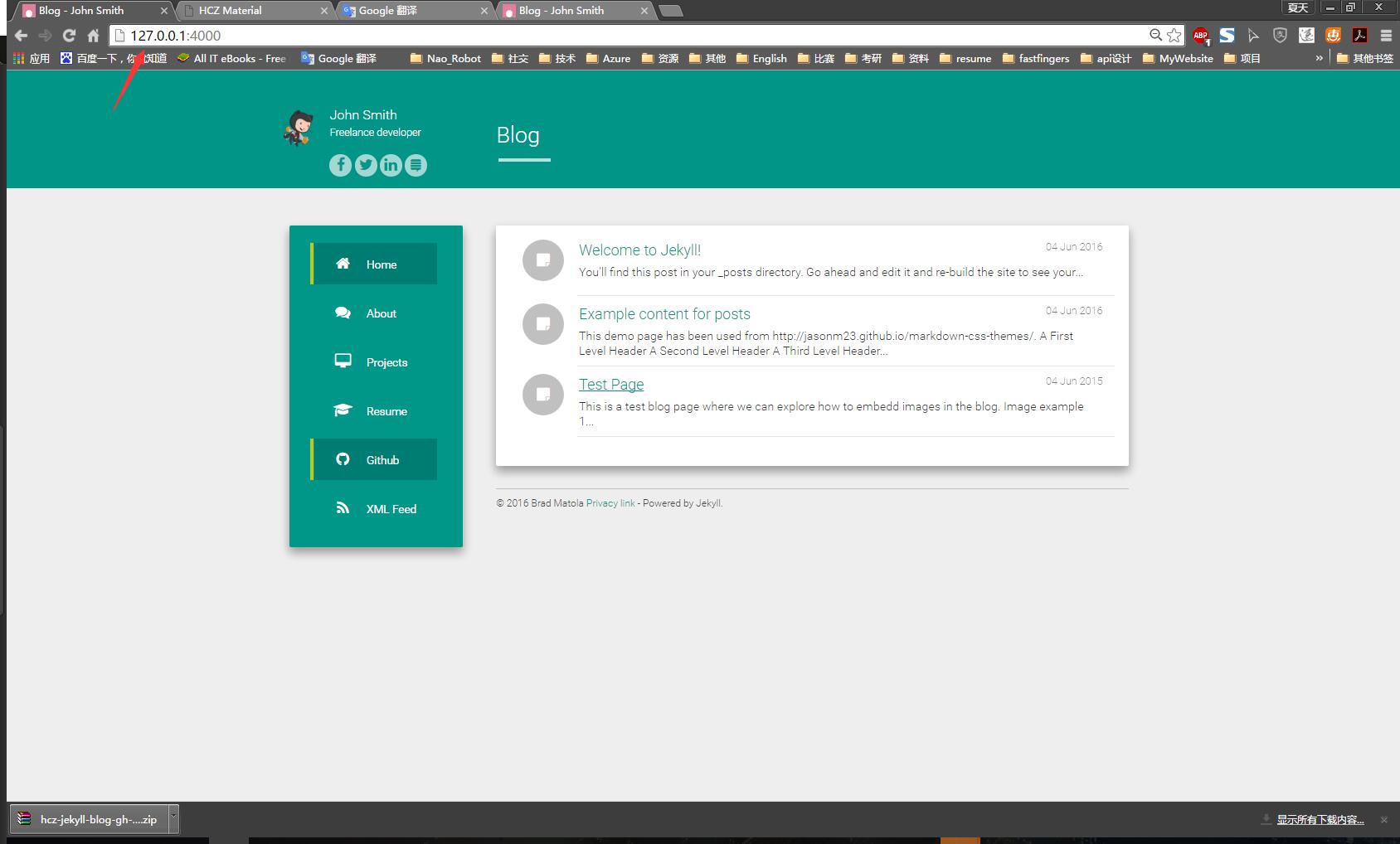
查看博客
浏览器输入 127.0.0.1:4000 就可以访问刚刚搭建的博客
远程提交
这里只需要创建一个仓库名为 userName.GitHub.io 的仓库 「注:这里的 userName 为你的 GitHub 账号」,然后将该模板上传上去就可以了。
-
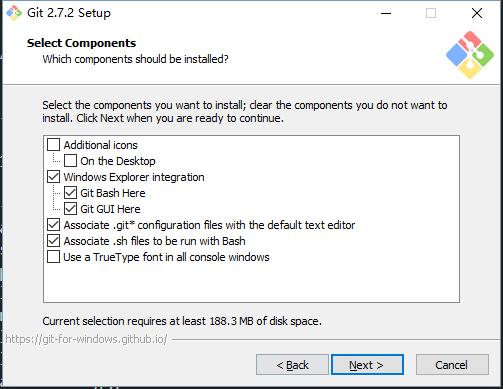
安装 Git 软件
一路默认下去就行
-
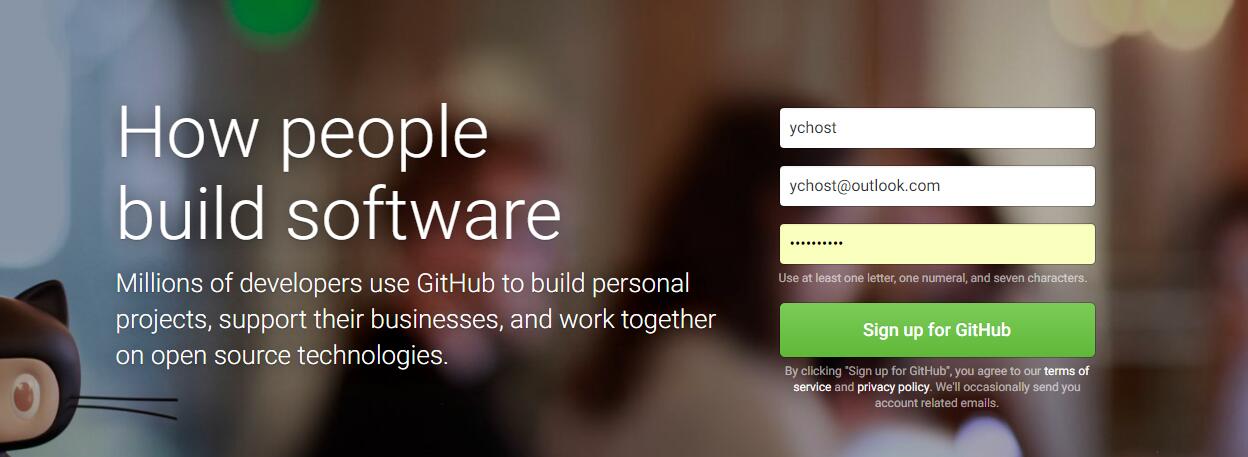
创建建 GitHub 账户
-
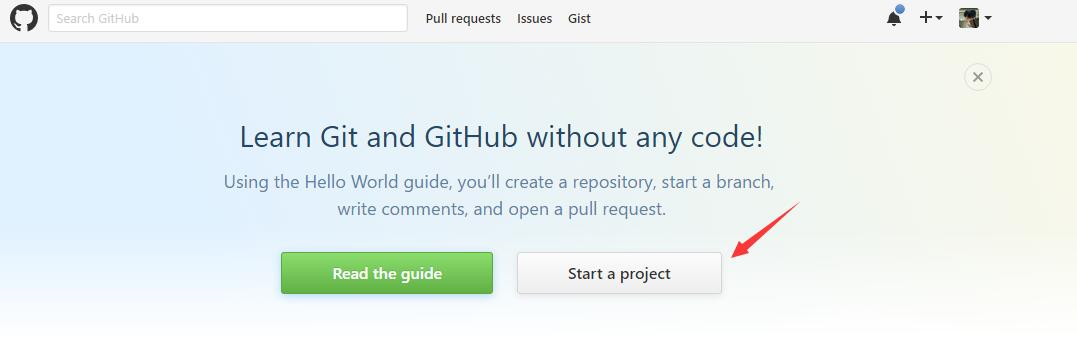
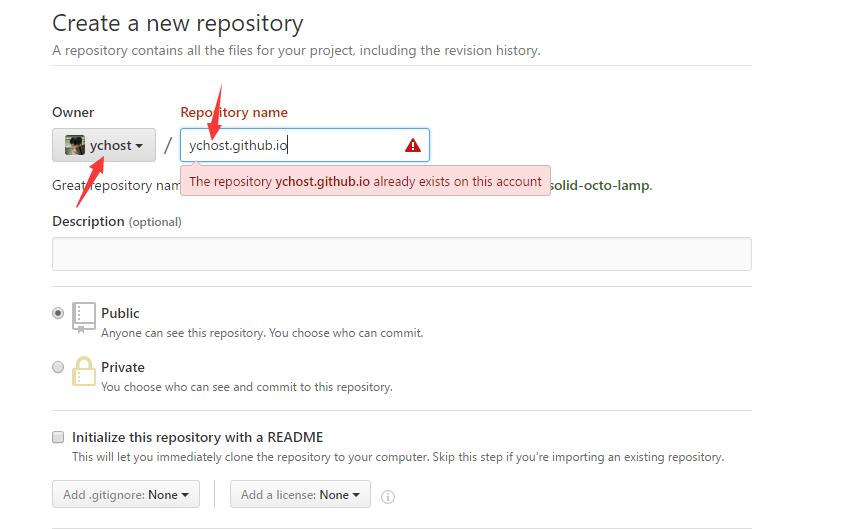
创建一个名称为 userName.GitHub.io 的仓库「userName 为你的 GitHub 账号」
这里的账号名称为 ychost 由于之前创建了这个仓库所以出现了同名错误
-
上传项目到 GitHub
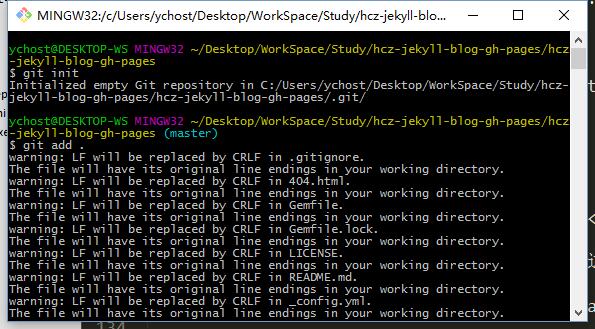
到博客项目根目录点击右键选择「Git Bash Here」
输入如下命令,注意第二行的 userName
git init git remote add blog https://GitHub.com/userName/userName.GitHub.io.git git add . git commit -m 'my first blog' git push blog然后按照提示输入相应的用户账号和密码进行登录就可以了
-
打开浏览器输入 userName.GitHub.io 就可以浏览到刚刚上传上去的博客内容