CNZZ 是一个第三方的网站流量统计分析系统,类似于 百度统计、谷歌分析 这类的对网站,它们可以对你自己的网站的 IP、PV 等数据进行统计分析。它支持前端显示今日和昨日的 IP、 PV 等数据,但是显示的样式很丑而且不能在后台自定义,本文是一个破解这一限制达到自定义其数据显示的一篇教程。
由于「百度统计」没有暴露访问量的 API 以及「谷歌分析」被隔离在墙外了,所以选取了 CNZZ 来作为统计工具
获取统计代码
-
到 CNZZ 官网去注册账号,添加一个需要统计的站点
-
在「统计站点」中点击「统计代码」
-
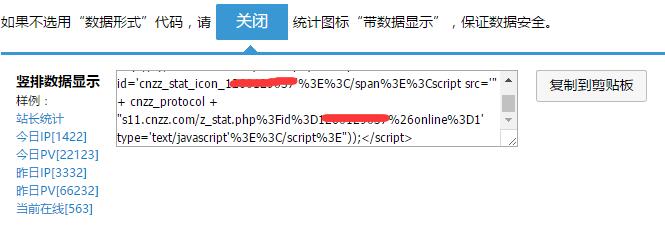
在「统计代码」中往下翻页 开启「统计图标“带数据显示”」
-
将上述代码插入到页面的
<footer>里面,就可以看其统计的效果
分析统计代码
-
原始代码
<script type="text/javascript">var cnzz_protocol = (("https:" == document.location.protocol) ? " https://" : " http://");document.write(unescape("%3Cspan id='cnzz_stat_icon_YOURID'%3E%3C/span%3E%3Cscript src='" + cnzz_protocol + "s11.cnzz.com/z_stat.php%3Fid%3DYROUID%26online%3D1' type='text/javascript'%3E%3C/script%3E"));</script> -
利用 urlDecode 对
escape部分解码后的代码注意 + 号会被解析掉,请手动添加,以下是我手动格式化后的代码
<script type="text/javascript"> var cnzz_protocol = (("https:" == document.location.protocol) ? "\ https://" : " http://"); document.write("\ <span id='cnzz_stat_icon_YOURID'></span>\ <script src='" + cnzz_protocol + "s4.cnzz.com/z_stat.php?id=YOURID&online=1'\ type='text/javascript'></script"); </script> -
自定义统计代码
可以看出 CNZZ 的统计代码其实是在网页上追加了一个 ID 为 cnzz_stat_icon_YOURID 的
span元素,然后跨域访问了一个php脚本「引入 JS 文件」,所以我们可以自己来构建这样两个步骤。- 在网页的
<footer>里面面追加一个<span>和一个<script>元素 -
注意 id 为你的 id,由于原始的显示不好看,所以这里将其隐藏
<span style="display:none" id='cnzz_stat_icon_YOURID'></span> <script src="\ http://s4.cnzz.com/z_stat.php?id=YOURID&online=1" type='text/javascript'> </script>
- 在网页的
破解统计代码
-
创建一个在页面中自己创建一个展示 PV 的一个
<span>,比如<span> 今日PV量:<span id="totdayPv"></span></span> -
取出统计值,并赋给创建的
<span>/* 获取cnzz统计的今日PV值 */ (function(){ var cnzzITLTimes = 10; var cnzzITL = setInterval(function(){ var cnzz = $("#cnzz_stat_icon_YOURID a"); cnzz.each(function(){ if($(this).text().indexOf("今日PV") >= 0 ){ clearInterval(cnzzITL); console.log($(this).text()); var vistAll = $(this).text().split("]"); var todayIpStr = vistAll[0]; var todayPvStr = vistAll[1]; var yestodayIpStr = vistAll[2]; var yestodayPvStr = vistAll[3] // get today's pv // you can also get today's ip etc. totdayPv = todayPvStr.replace(/[^\d]/g,''); console.log(totdayPv); if(totdayPv == 0){ totdayPv = 1; } $("#totdayPv").text(totdayPv); }}); if(--cnzzITLTimes == 0){ clearInterval(cnzzITL); } },500); })();
结论
这其实就是一个简单 DOM 操作,只是加载的统计代码为跨域的所以需要用<script>标签,开始考虑用JSONP然后回调,很明显回调的话就不用setInterval这种低级的方式了,后来发现使用JSONP是可以加载到统计的脚本,但是该脚本需要对页面进行 DOM 操作却被浏览器禁止了,可见JSONP获取的跨域脚本有很多限制,所以还是换回了利用<script>标签的方式来引入脚本,然后再来获取需要的值